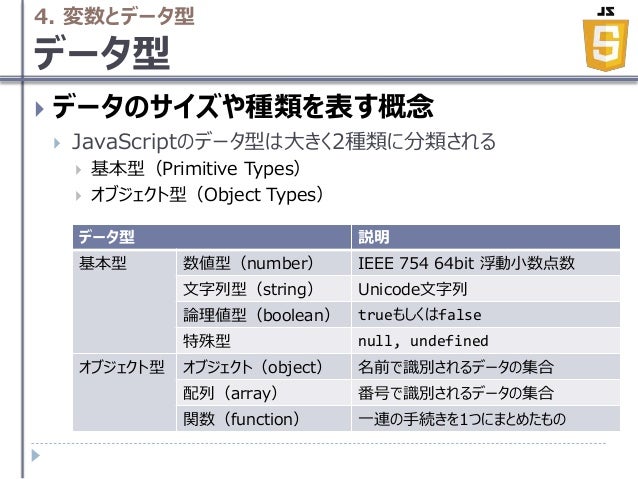
Feb 23, 19 · JavaScript:キャンバスのサイズを画面サイズにあわせて変更 HTMLのcanvasタグは、JavaScriptで気軽に画像やグラフィックを扱うことができて面白いので色々と試している。 個人的に作っているものの中で、 canvasタグのサイズをブラウザの画面サイズにあわせて画像のサイズを変更するには、「width」(横幅)と「height」(縦幅)プロパティを操作します。 HTMLの場合は次のようになります。 ★ JavaScriptで画像のサイズを制御する方法 document 画像オブジェクト width(縦幅の場合は「height」) 画像オブジェクト の部分は、タグの「name」属性で指定した画像の名前の他、下記のような方法で指定することができます。 imagesJavaScript プログラミング解説 画像のURLを指定するsrcプロパティは、それを設定した時点で画像の読み込みが行われます。このときInternet Explorerではwidthとheightに読み込んだ画像のサイズが自動で設定されるため、srcより先に設定されていたwidthとheightが無効

Javascript 連想配列でサイズを取得する 技術は熱いうちに打て
Javascript 画像 サイズ 縮小
Javascript 画像 サイズ 縮小-Aug , 19 · 上の画像、生データだと横幅6000pxくらいあります。最近のスマホで撮った写真はサイズが大きすぎるので、通信量を抑えるためにもリサイズしてアップロードは必須ですね。 コード ファイル取得→canvas描画→base64取得→Blob作成→Blob送信 という流れApr 13, 18 · input要素などからユーザーが画像ファイルを指定し、指定された画像ファイルをJavaScriptでimg要素化すれば、ローカルファイルであってもImageDataにすることが可能です。 input要素から画像ファイルを指定しimg要素に読み込む流れは、以下のようになります。




Javascript Jquery の記事一覧 デザインレベルアップ
// 幅 var img_height = imgheight;Jun 22, 17 · JavaScriptで、指定した要素の位置座標を取得するには、getBoundingClientRect()というメソッドを利用します。 ローカル画像を表示する 画像のサイズを取得する} image = imagecloneNode(false);
Apr 24, 19 · JavaScript部分をつくる ではJavaScript部分を見ていきましょう。 実装方法の手順 ブラウザ上で画像をリサイズするには以下の手順が必要になります。 HTML5のcanvas要素をつくる(表示はしません) canvasのサイズを変更;// 画像のプリロード処理 imageObjonload = function(){ // 画像の実寸の幅・高さをコンソールに表示 consolelog('Image width' imageObjwidth ', Image height' imageObjheight);実際の画像サイズを使用する前に、ソース画像をロードする必要があります。JQueryフレームワークを使用すると、簡単な方法で実際の画像サイズを取得できます。 $ ("ImageID") load (function (){console log ($ (this) width "x" $ (this) height ())}) —
Sep 18, 14 · Javascriptでimageの幅と高さを取得したい場合、 cssが当たっているとオリジナル画像のサイズを取得することができない。 FirefoxやSafariでは naturalWidth や naturalHeight といったプロパティが用意されているが、 クロスブラウザで使うことができない。 従って、オリジナル画像のサイズを取得するには、 一時的にimageに対するcssを解除 (widthとheightをautoに ) してからMay 30, 17 · JavaScript:画像のURLから高さと幅を取得する ツイート シェア はてな 以下の記述で画像のURLから高さと幅が取得できます。 var img = new Image ();// // イメージのデフォルトのサイズを取得 // function ImageGetNaturalSize (image) { if(image naturalWidth === undefined){ }else if(image naturalHeight === undefined){ }else{ return { width image naturalWidth, heightimage naturalHeight};




Javascriptで画面サイズを取得する方法 Off Tokyo




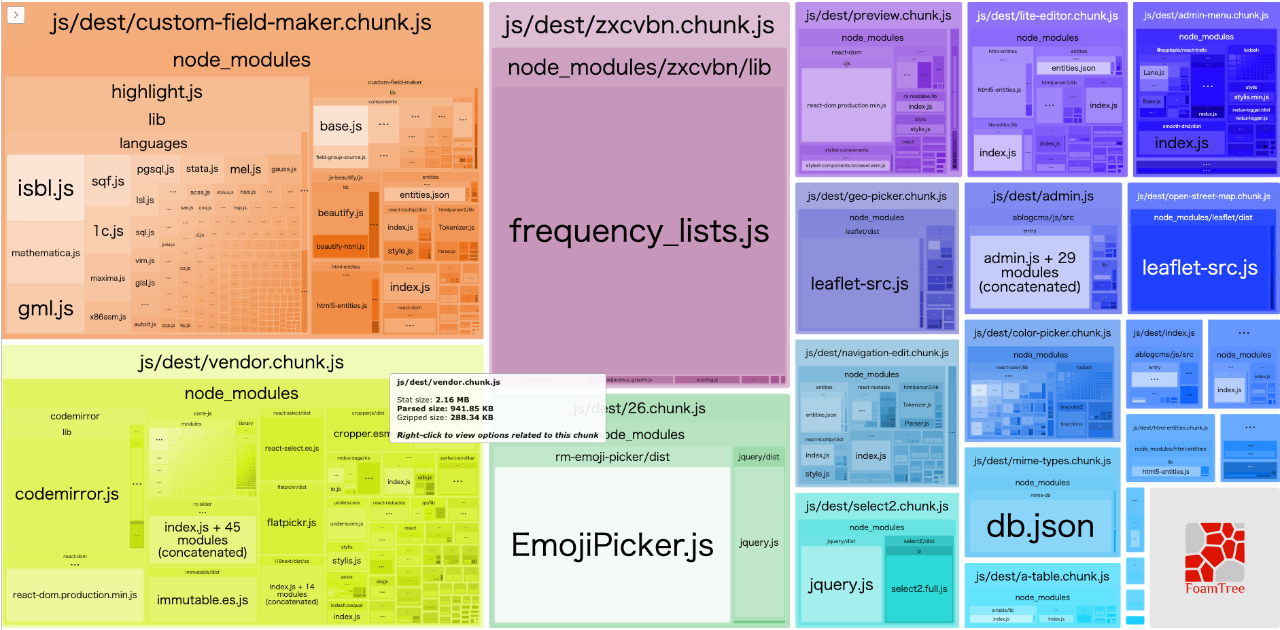
A Blog Cmsで使っているjavascriptのファイルサイズを減量した話 プロダクト改善 ブログ A Blog Cms Developer
Jun 25, 18 · 画像を表示するには、 documentwriteの引数にタグで表示する画像のURLを指定 します。 次のプログラムで確認してみましょう。 documentwrite('') 実行結果:JavaScript を使用すると、画面が遷移しない、Ajax 風のアップロードを実現できます。 ファイル名や、ファイルの種類、ファイルのサイズを取得する事ができます。以下のようにウィンドウサイズによって画像サイズを変更したい時があります。 ・画面サイズ(横幅)が800px 以下の場合は 800px固定 ・画面サイズ(横幅)が800px 以上の場合は 100%(横いっぱい) jQueryを使って以下のようにします。



指定サイズ以内の画像幅 高さを算出して適用するjavascript Zafiel




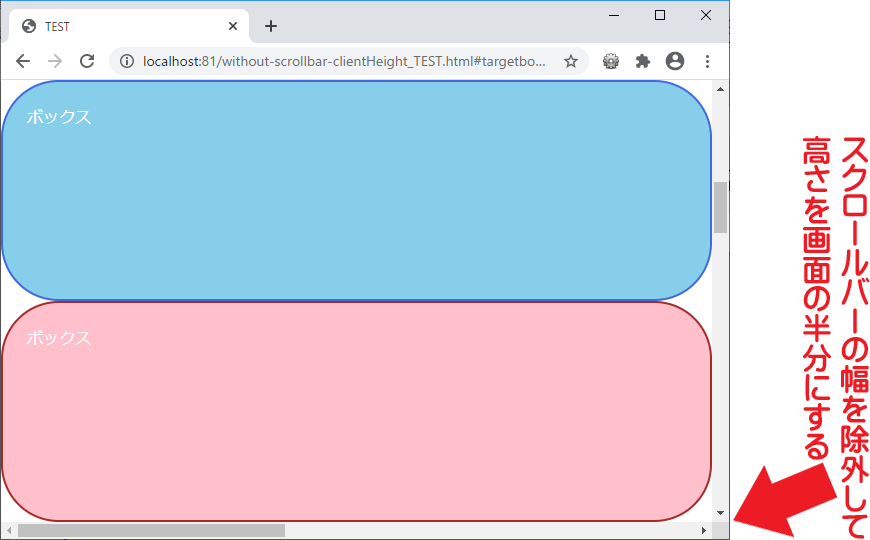
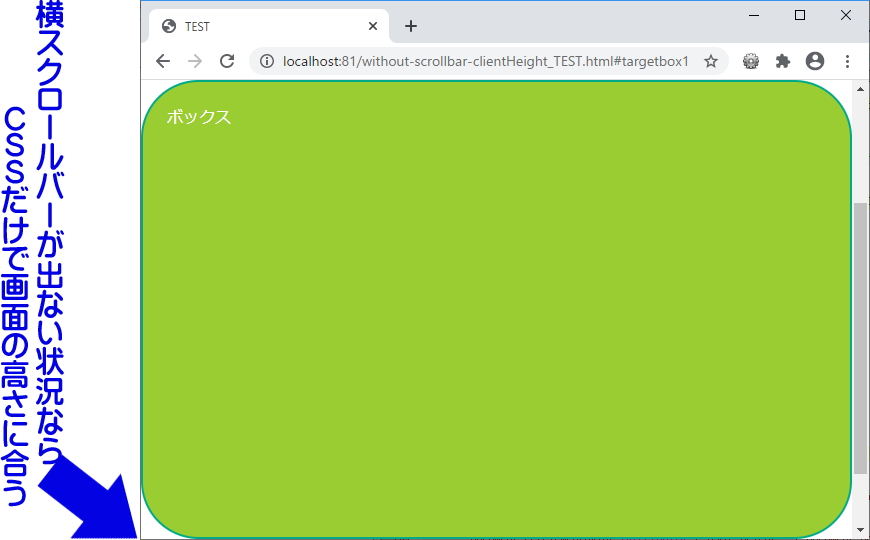
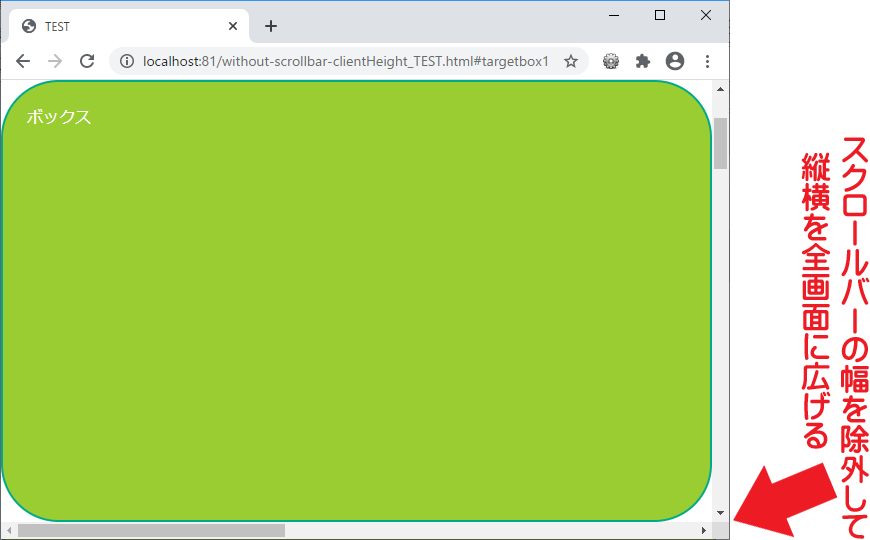
ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー
Apr 28, 21 · 本記事では、JavaScriptでimg要素の画像サイズを取得してwidth・height属性を自動で追加する方法をご紹介しています。 上記の疑問にお答えします。 では、解説していきます。 画像サイズ画像の元のサイズを取得したい、と思って調べ始めたのですが その当初、こんな簡単なことにもクロス ブラウザの呪縛があって愕然としました。 Firefox や Safari、Google Chrome には、image naturalWidth と image naturalHeight という元のサイズが格納されている// 高さ 参考: JavaScript 画像のオリジナル サイズを取得する 最もシンプルな方法




ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー




編集画面のユーザー選択を記録する 画像のサイズ Javascript Personwriter S Room
Dec 07, 12 · 画像の縦横の最大サイズを0pxで設定している。最大サイズに満たない画像はそのまま表示している。 表示時に画像は非表示 一瞬画像が大きくなることを防ぐため、画像には"resize"というclassを指定し、styleで"display none"にあらかじめ設定している。Sep 11, 19 · JavaScriptウィンドウサイズ変更時に要素のサイズを変更する maxwidthとmaxheightを設定し、overflowにscrollを設定すると、画像が最大サイズ以上の場合、スクロールバーが出現する。Jul 14, · まずJavaScriptを実行する前の状態で、実際の画像サイズが画面幅よりも小さいか等しい場合は、css()でwidthauto;を設定します(100%にしてしまうと、画像が粗く表示されてしまいま




Javascript Javascript Jquery オブジェクトのサイズを変更させつつ 指定した方向に移動させたい Teratail




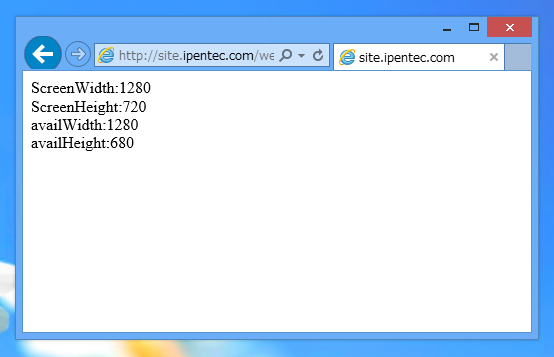
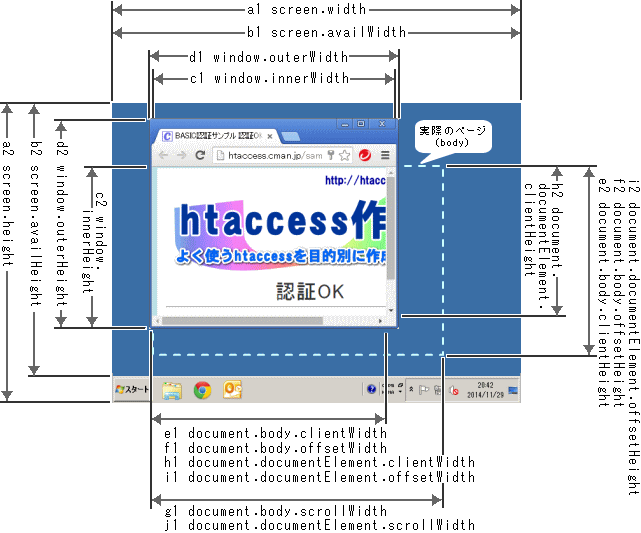
画面の解像度 スクリーンのサイズ を取得する Javascript プログラミング
現在のウィンドウから相対的に変更する方法 windowresizeBy (width, height);Mar 07, 18 · JavaScriptで画像データ(ImageData)を使ってみる ImageDataは、画像データ(フレームバッファ)本体や画像サイズなどいくつかのプロパティをまとめたオブジェクトです。画像処理プログラミングの経験をお持ちの方なら、「RGBA形式の32ビット(4バイト)単位Jun 16, 09 · JavaScript で画像本来のサイズ (幅, 高さ)を取得する 画像や動画を lightbox 風に表示する拙作の jQuery 用プラグイン jQuerylightpopjs ですが、画像の拡大表示で大きな問題がありました。 以下のようにサムネイル表示されている画像と、リンク先の画像が同一で、サムネイル表示している画像を width, height で小さく表示している場合、画像本来のサイズ (幅, 高さ)が取得でき




A Blog Cmsで使っているjavascriptのファイルサイズを減量した話 プロダクト改善 ブログ A Blog Cms Developer




Javascriptでのjsonの大きさ サイズ の取得 Joppot
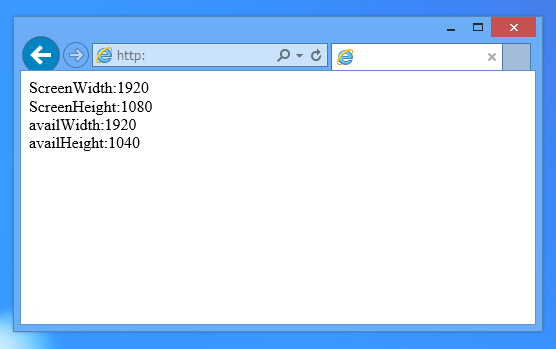
Dec 21, 17 · JavaScript の記述方法のサンプルを挙げてみます。 今回は、JavaScript の 画面サイズと使用ブラウザの取得方法についてのサンプルを紹介します。 目次 1.画面サイズの取得 2.ブラウザの判定 1.画面サイズの取得 画面サイズ( モニタ画面の解像度 )と、ウインドウサイズ( ブラウザDec 01, 15 · JavaScript(jQuery)で下記のようにImageオブジェクトを生成し、画像を読み込んだあとに、縦横サイズを取得し、その値を次の処理で使いたいのですが、画像の読込は非同期のため、うまくサイズを取得できません。連続して処理を行いたいので、ImageオブジェクトのonloadイベントをDec 05, 14 · $('img')each(function(){ var imageObj = new Image();




Javascript Canvasのサイズが難解で困る



怖くないjavascript Jquery ウィンドウサイズに合わせてメイン画像のサイズを変えたい 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
Nov 26, 17 · お世話になっております。 Monacaでアプリを開発しており、読み込んだ画像をリサイズする処理で困っています。 別サイトで申し訳ないですが、こちら(Stackoverflow)の質問への回答にアップされていたコード(こちら)をもとに、色々と試してみたところ、リサイズ後の画像が表示されていないApr 28, 18 · JavaScript JavaScript 画像サイズを変更する 投稿日:17年10月24日更新日:18年4月28日 画像サイズを変更するするサンプルです。 サンプルソース 例)ボタンを押すと画像の高さを100pxにする。 JavaScript XHTML サンプルfunction resizeImage(){Imgsrc = '画像のURL';//高さと幅を取得したいURLを入力 var img_width = imgwidth;




Javascriptで特定の要素の幅と高さを取得する方法 Clientwidth Clientheight 今村だけがよくわかるブログ




Javascript 指定した画像のサイズを変更する Mebee
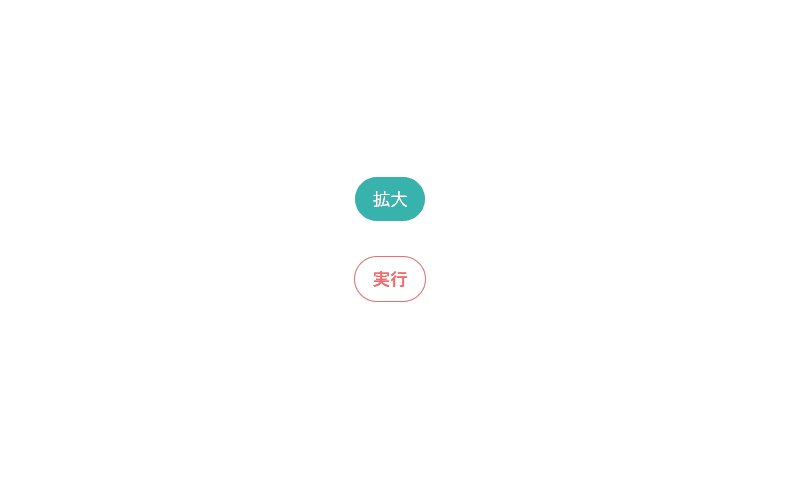
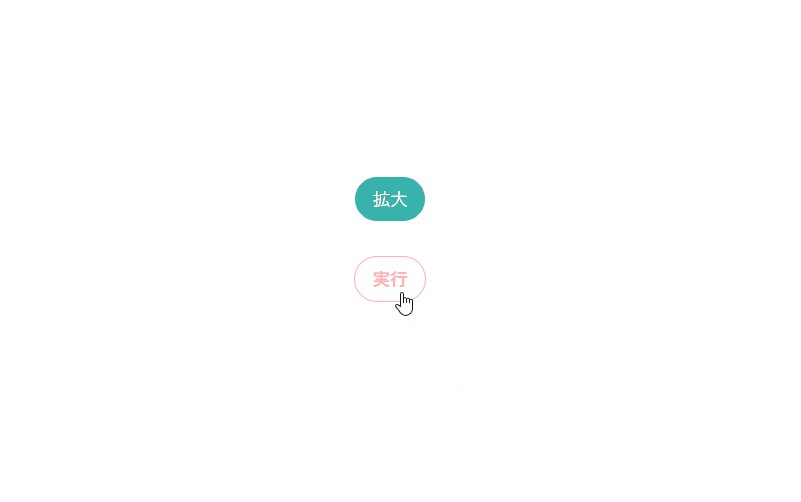
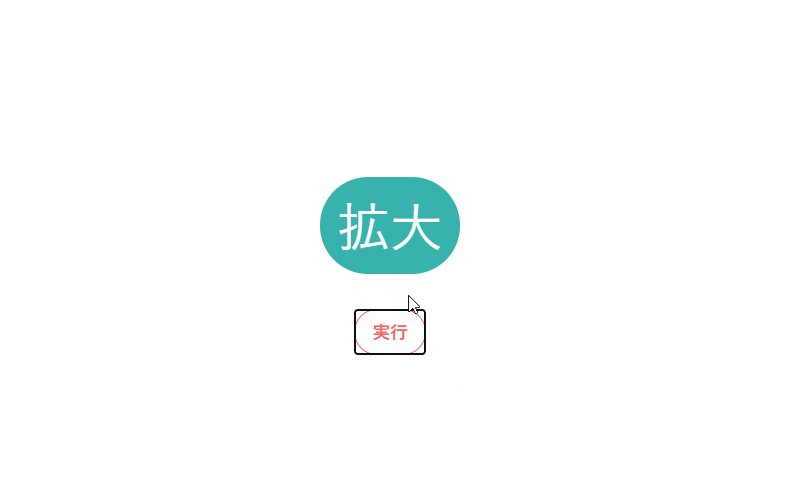
Mar 22, 16 · ウィンドウサイズを検知して画像ファイル名を置換する HTML側は jsimageswitch のついている img 要素のファイル名を以下のように変更して表示を切り替えていきます(ここでは仮に768pxとします)。Imgonload = function() { consolelog(imgwidth);Apr 15, 15 · JavaScriptはWebブラウザとテキストエディタがあれば特別な開発環境がなくても開発することができます。 画像とボタンを表示させよう まずは、画像とボタンを画面に表示しましょう。 画像を変更するimgタグにid属性を指定するところがポイントです。




ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー



1
Jun 19, 17 · JavaScript の設定 画像のサイズ調整をしたいページに JavaScript を追加します。 JavaScript 追加対象ページ 導入先のページによって、編集対象ファイルが違います。調整したいページによって、編集対象ファイルを選んで下さい。Jul 21, 16 · CSSプロパティを指定した場合の幅と高さの取得について clientWidth,clientHeightは、要素によく指定するCSSプロパティ(padding,border,scrollなど)によって取得される数値がどう変わるのか・・・今後も使いそうなので、以下にサンプルを作ってまとめました。サブウィンドウのサイズ変更は、 windowresizeBy ( , ) この部分で指定しています。 resizeBy () 現在のサイズから相対的に変更する指定 , 左が横幅の指定、右が高さの指定 この例の場合、クリックするたびに × ずつ大きくなっていきます。 逆




Javascriptで Img の元の大きさを取得する Naturalwidth Naturalheight キリウ君が読まないノート




Javascript ウィンドウサイズ変更時に要素のサイズを変更する Max999blog
Apr 17, 18 · JavaScriptで画像を表示する方法 JavaScript で画像を表示するには、対象のimg要素を取得してsrc属性を指定します。以下はidが「image_place」というimg要素を取得して、 src属性に「image1jpg」を指定した例です。 var img = documentgetElementById("image_place");Mar 17, 19 · そこで、onloadを使って画像が読み込まれたあとに画像サイズを取得するという処理を作ることもできます。 const img = new Image();Aug 16, 16 · 1 画像のサイズを調整する 11 class属性でスタイルを指定する 12 画像の比率をそのままでサイズを変更する 2 画像の位置を調整する 1 画像のサイズを調整する ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更すると




ファーストビュー画像 要素をウィンドウの高さに合わせる方法 Javascript Css Tech Dig




Pagespeed Insights の最適化提案 Cssを縮小する Javascriptを縮小する について解決する Wordpressのプラグイン Autoptimizeの活用 エコテキブログ




画面サイズで読み込むjavascriptを切り替えるjs 10 Plate




ウインドウサイズを取得する Javascript 動的サンプル




Photoshopとjavascriptでフォルダ内の画像のサイズを一括変更する どうでもいいプログラム研究所



サイズ変更しやすい散布図を Svg Javascript で 研究に使うポスグレ



1




Javascriptで画像サイズ 幅と高さ を取得する方法 Hirooooo S Labo



フォントサイズの変更をjavascriptによって検地する方法 Phpspot開発日誌




おてがる Javascriptでシンプルなデジタル時計をつくってみよう Webフォント使用 サイズ自動調整 Qiita




Javascript 連想配列でサイズを取得する 技術は熱いうちに打て




Javascript Js サイトの基準フォントサイズを 大 中 小 で変更するボタンを設置する コーディングリファレンス Konocode コノコード




Javascript キャンバスのサイズを画面サイズにあわせて変更 人生は読めないブログ



特定のwindowサイズ変更時にjavascriptでcssのクラス名を切り替える方法 Laptrinhx



Html 要素のサイズを取得する まくまくjavascriptノート




解決方法 Ie11でjavascriptのimage関数でsvgファイルのサイズが取得できない件 84lifeブログ



要素サイズとスクローリング




Javascript Resizeイベント ウィンドウサイズが変更されたとき




Javascriptで画像のサイズを取得する方法




Jquery レスポンシブなサイトで デバイスサイズで適用させるjavascriptを切替 Mobile First Marketing Labo




Canvas Windowサイズに合わせてcanvasをリサイズ Fjiブログ




Chrome Androidでvideo Canvasタグのアスペクト比でハマる Adiary開発日誌



Q Tbn And9gcrqdqkqddelokumgers4hkusuv86apkiohwdfs1oklzwrktowoe Usqp Cau



Javascriptでウィンドウサイズに合わせて画像サイズを変更 Bonlife



レスポンシブなjavascriptを書くならmatchmediaが便利




Javascript 趣味の種 Hobby Seed




Javascript Fontサイズを変更する Mebee




ウィンドウサイズで読み込むjavascriptを切り替える方法 サウウェブ




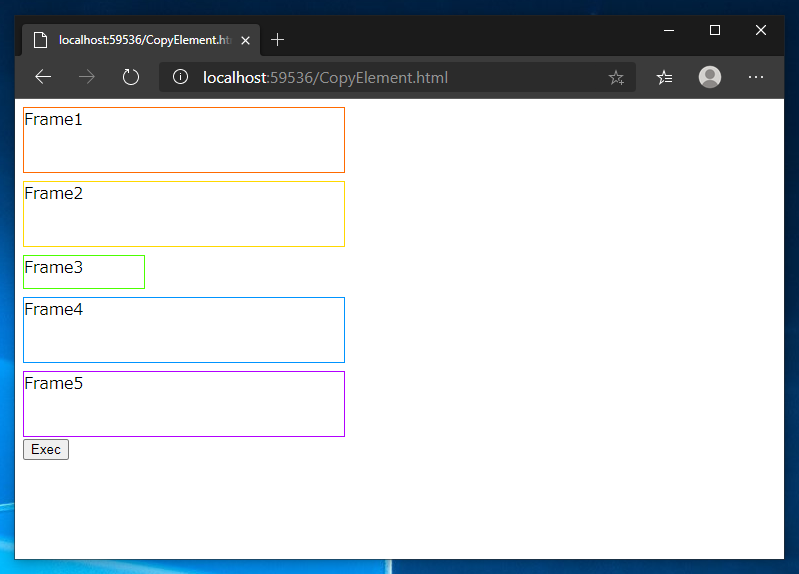
Htmlページの要素を複製する Javascript プログラミング




Javascript 入門13 Javascriptで画面サイズを取得する Webデザインラボ




文字サイズの細かな設定を可能にするツール Step Size 1 Javascript Personwriter S Room




Javascript ゆんつてっく




Javascript Jquery の記事一覧 デザインレベルアップ




Javascriptでのjsonの大きさ サイズ の取得 Joppot




Minify圧縮したhtml Css Javascriptを整形した状態に戻すwebサービス Dirty Markup ワードプレステーマtcd




Iframe の高さが動的に変わっても親画面でスクロールバーを表示させない方法



Javascript Javascriptで動的にウィンドウサイズを取得 新卒から文系エンジニア 人材業界に転職した人のブログ




Javascript 画像のサイズを取得する Mebee



サイズ変更しやすい散布図を Svg Javascript で 研究に使うポスグレ




Javascript Css Javascript はみ出た要素を縮小し 画面ぴったりに表示したい Teratail



1




E1ujfyxkqom2lm




Javascript Bundle Size Javascriptライブラリのサイズが分かるブラウザ機能拡張 Moongift



Javascript Jquery で画像のサイズを取得する際のエラー Bata S Log




ブラウザのウインドウサイズを取得する Graycode Javascript




Webassembly Wasm を使用してクライアント側のjavascriptをブーストする簡単な方法




Javascript で画面 ウィンドウ および Web ページのサイズを取得する Delft スタック



Javascript での要素サイズ取得方法とスクロール可能な要素での注意点 Cloud Cafe




画面サイズ モニター解像度 各要素のサイズを確認



要素サイズとスクローリング




Javascript Windowサイズを指定してリサイズする Mebee




ウインドウの開始位置 座標を取得 Javascript 動的サンプル




スクリーン ウインドウ 画面サイズをjavascriptで取得する方法まとめ Wemo




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Illustrator で画像サイズを調整する Javascript Creatorsblog タクトシステム株式会社




Wordpress対応 Javascriptで画面サイズを取得する方法 Jquery さきどりふぁくとり




Javascriptをgzipにしてサイズダウンして 転送量を削減する方法 9inebb




Jqueryのeachと Eachの簡単な使い方のメモ Bl6 Jp




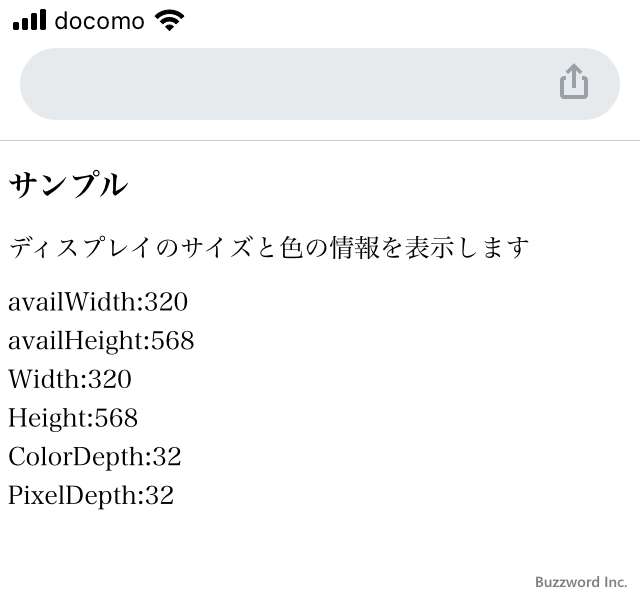
Javascript ディスプレイの画面サイズや色の情報を取得する Screen Width Sreen Height 他




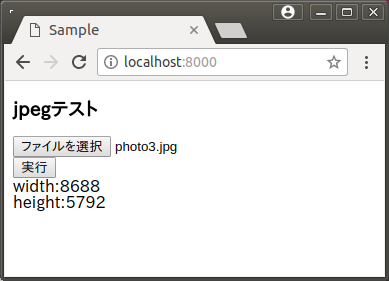
Javascriptで選択されたjpgのサイズ 高さ 幅 をsofマーカーから取得する Symfoware




Javascript Jquery Css ポップアップ写真画像をブラウザのウインドウサイズに合わせて拡大縮小できるようにした 晴歩雨描




ブラウザのビューポートのサイズを取得するにはどうすればよいですか



ウィンドウサイズにあわせてテキストサイズを変更するjqueryプラグイン Slabtext Skuare Net




大きな画像をjavascriptでリサイズしてからajax送信する方法 Console Dot Log




年の10のjavascript画像操作ライブラリ




Javascriptライブラリ プロジェクトのファイルサイズの問題点を見つける方法 Qiita




Jsバンドルサイズの削減




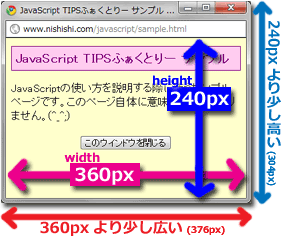
画面の中央にサブウインドウを表示させる方法 Javascript Tipsふぁくとりー




Jquery Javascript での画像サイズ取得は Width とheight で行います




Javascriptで画像のファイルサイズを取得する くろひつじのメモ帳




Javascript Img要素の画像サイズを取得してwidth Heightを自動追加する Into The Program




Webpack Bundleサイズを40 減らしてjavascriptビルドも40 高速化する方法 Commmune Engineer Blog




Javascriptで画像処理 12 複数の画像を一度にサイズ変更してやんよ 画像処理だけで飯が食えるかっ




Javascript スマホ Pcモニタの画面サイズ取得 西住工房




Node Js Express Httpリクエストのサイズ上限変更 Habatakiブログ 翔




Javascript 正方形をランダムなサイズ感でカッコ良く表示したい Jquery Jqueryプラグイン Css Html Teratail



Img拡大縮小サンプル




画面の解像度 スクリーンのサイズ を取得する Javascript プログラミング




画面サイズをhtmlに表示するjavascriptプログラム かえるのほんだな




Java Scriptの基礎



Javascript Iphone4sなどスマホの画面サイズを正しく取得する方法 自由が丘で働くweb屋のブログ




Javascript Canvasのサイズが難解で困る



文字サイズ変更方法 株式会社 松本コンサルタント




Javascript サンプル 5 画面サイズと使用ブラウザの取得方法 プログラマカレッジ




Javascript 画面の解像度とウィンドウサイズを取得する Mebee




Javascriptで画面サイズを取得する Qiita


0 件のコメント:
コメントを投稿